What is Open Graph?
Open Graph is a technology that allows integration between Social Media Websites (such as Facebook, LinkedIn, Pinterest etc.) and a users data.
What is a Meta Tag?
Meta tags are snippets of text that describe a page's content. Meta tags do not appear on the page itself, they are only in the page's source code. Meta tags are essentially little content descriptors that help tell search engines what a web page is about.
Using Open Graph and Meta Tags to Your Advantage:
By integrating Open Graph meta tags into your page's content, you can identify which elements of your page you want to show when someone share's your page. For example, you could use the og:image tag to specify what image you want to be used when your page is shared on a particular Social Media Website. So, by specifying the Open Graph information the Social Media Website doesn't have to guess what information to use when your page is shared.
The optimal resolution of an image used with Open Graph depends on the Social Media Website. With Facebook, the optimal resolution of an image used with Open Graph is 1200x630. However, some other Social Media Websites such as LinkedIn use square images. So, it is important to ensure that the image you use has white space padding around it, so it can be cropped to suit the Social Media Website that you are sharing it on. This will ensure that the image is displayed correctly.
Open Graph and Facebook?
When you use Facebook to share your Crevado Online Portfolio Website Link for the first time, it will remember the image associated with your Portfolio for at least 24 hours. So, if you want to use an Open Graph image you may need to debug Facebook - force it to forget the previously associated image for your Website and instead use the new Open Graph image that you have chosen.
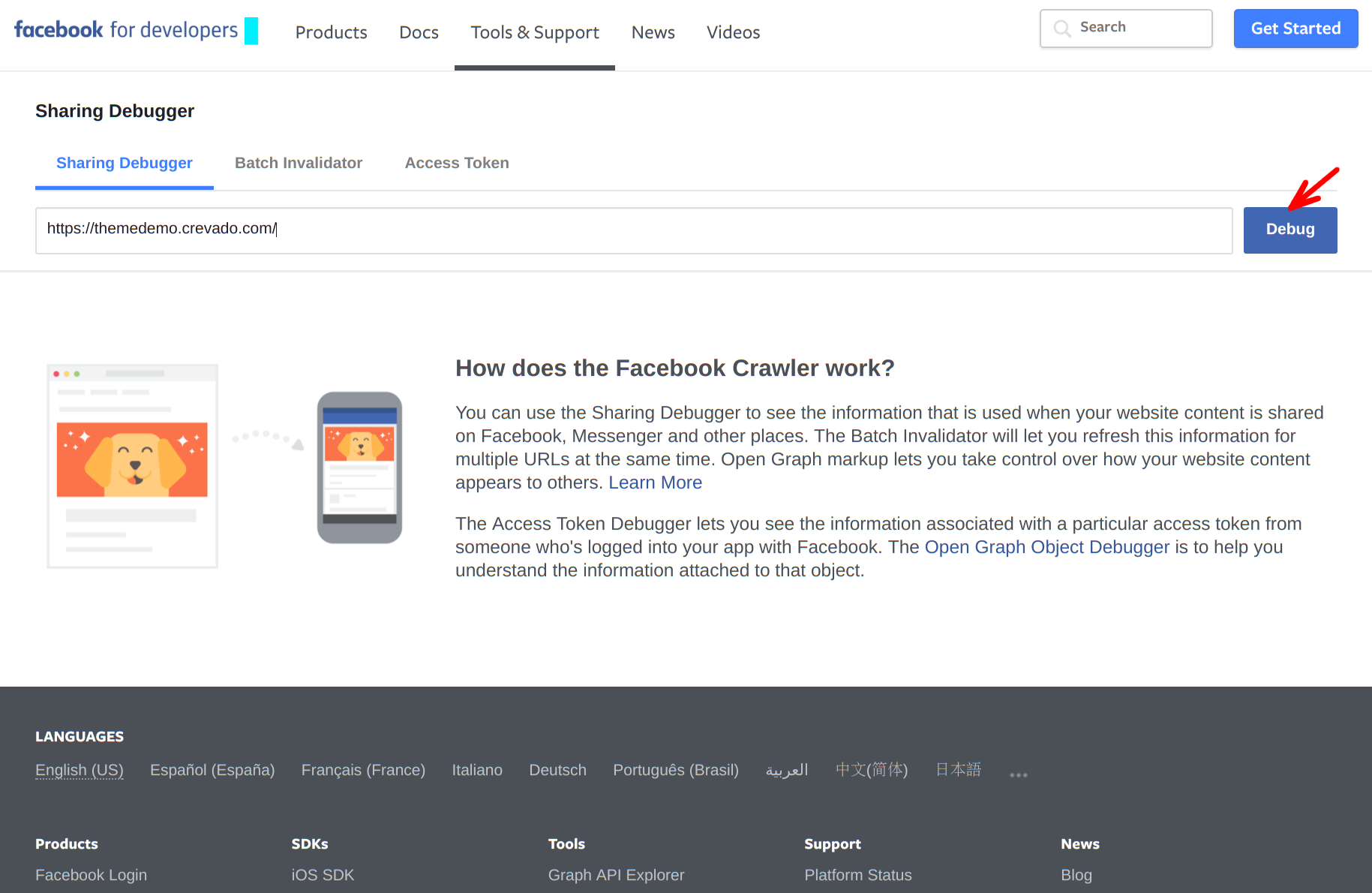
Debugging your Facebook is easy! First visit this URL:
https://developers.facebook.com/tools/debug/
Next, enter your Crevado Portfolio URL into the space provided as shown below:

Then click the blue Debug button:

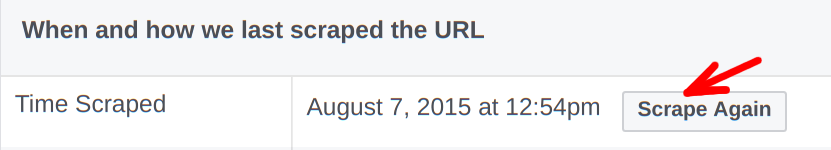
Once the page has loaded you then need to click on the Scrape again button:

This will reset the stored image data associated with your Crevado Portfolio and replace it with your newly chosen Open Graph image.