You can replace the plain text name of your Crevado Online Portfolio with a graphic if you so wish. To add/change/remove your header image, click Customize:

The customization area of Crevado Admin allows you to customize the visual appearance of your portfolio. Partway down the page, you will see the Portfolio Header section and the Header Image/Logo box:

Click on the Header Image/Logo box to reveal the header images options which we discuss below!
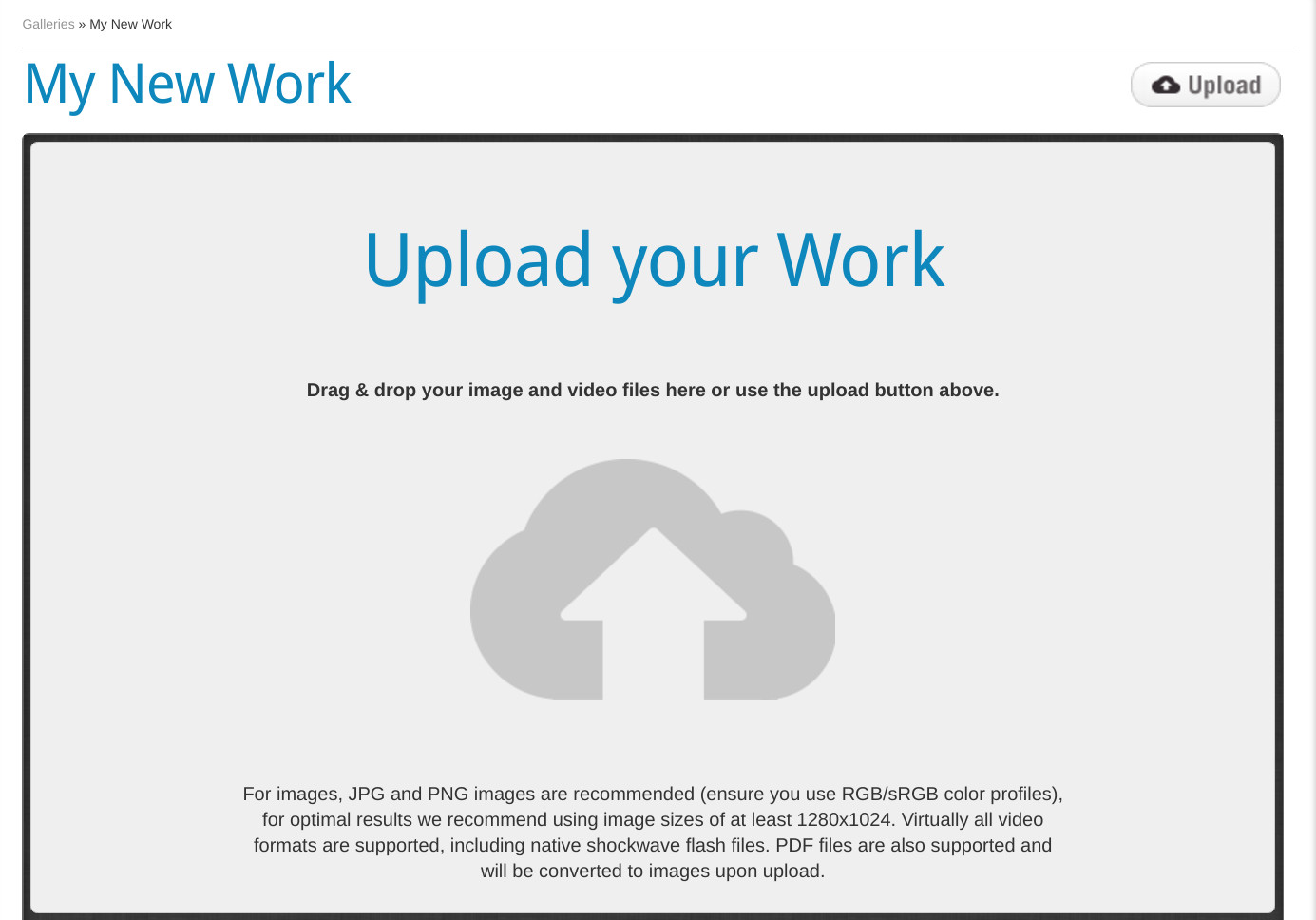
To Upload a New Image or Change an Existing Image:
To upload a new image or change an existing image, once you have clicked on the Header Image/Logo box, next click on Select Photo:
TIP: For the best results we recommend using the SVG or PNG image format. The max logo size is 1480x620 pixels.

TIP: If your image requires the use of transparency then we recommend using a PNG image format.
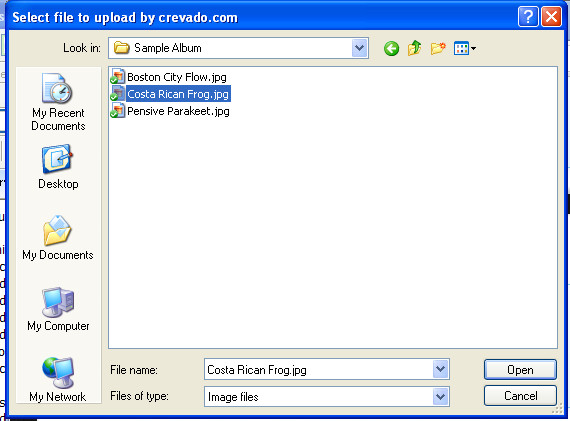
From the file selection dialogue, select the image from your computer then click Open:

Once uploaded, a preview will appear in the Header Image/Logo box. To see how it looks, you can click View My Portfolio at the upper right of Crevado Admin.
To Remove a Logo From Your Portfolio:
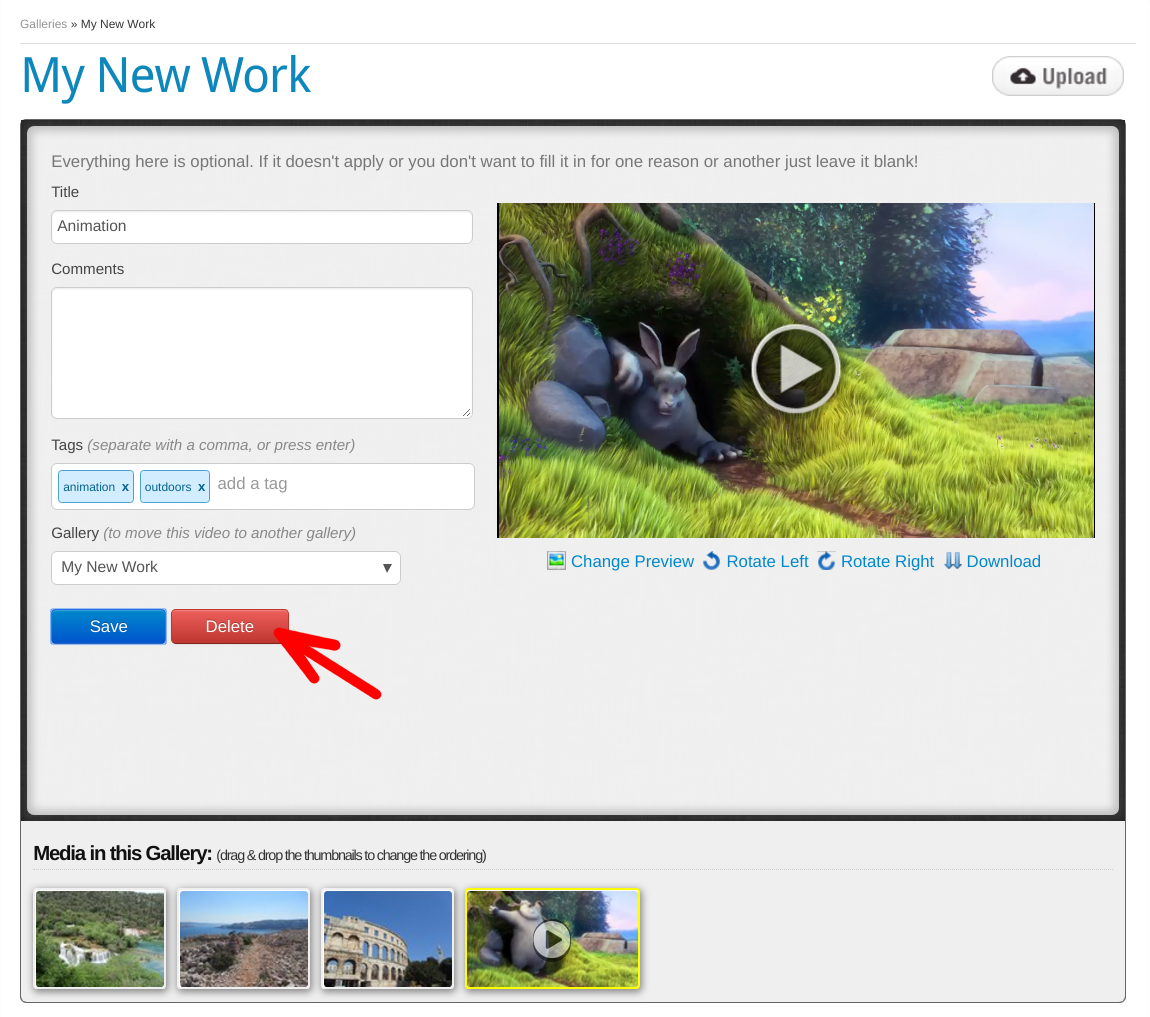
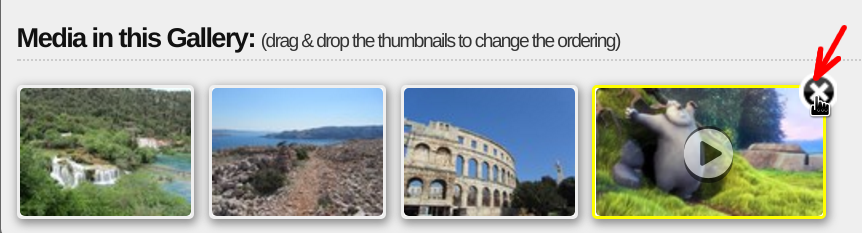
If you want to remove the logo, just click on the image displayed in the Portfolio Header/Logo box and then click on Delete:

A pop-up will open asking you to confirm that you wish to delete the image, click OK to proceed and the image will be deleted: