This page is a simple explanation of the available Page Types within the Crevado system. Firstly, a brief explanation of how to create/access these page types:
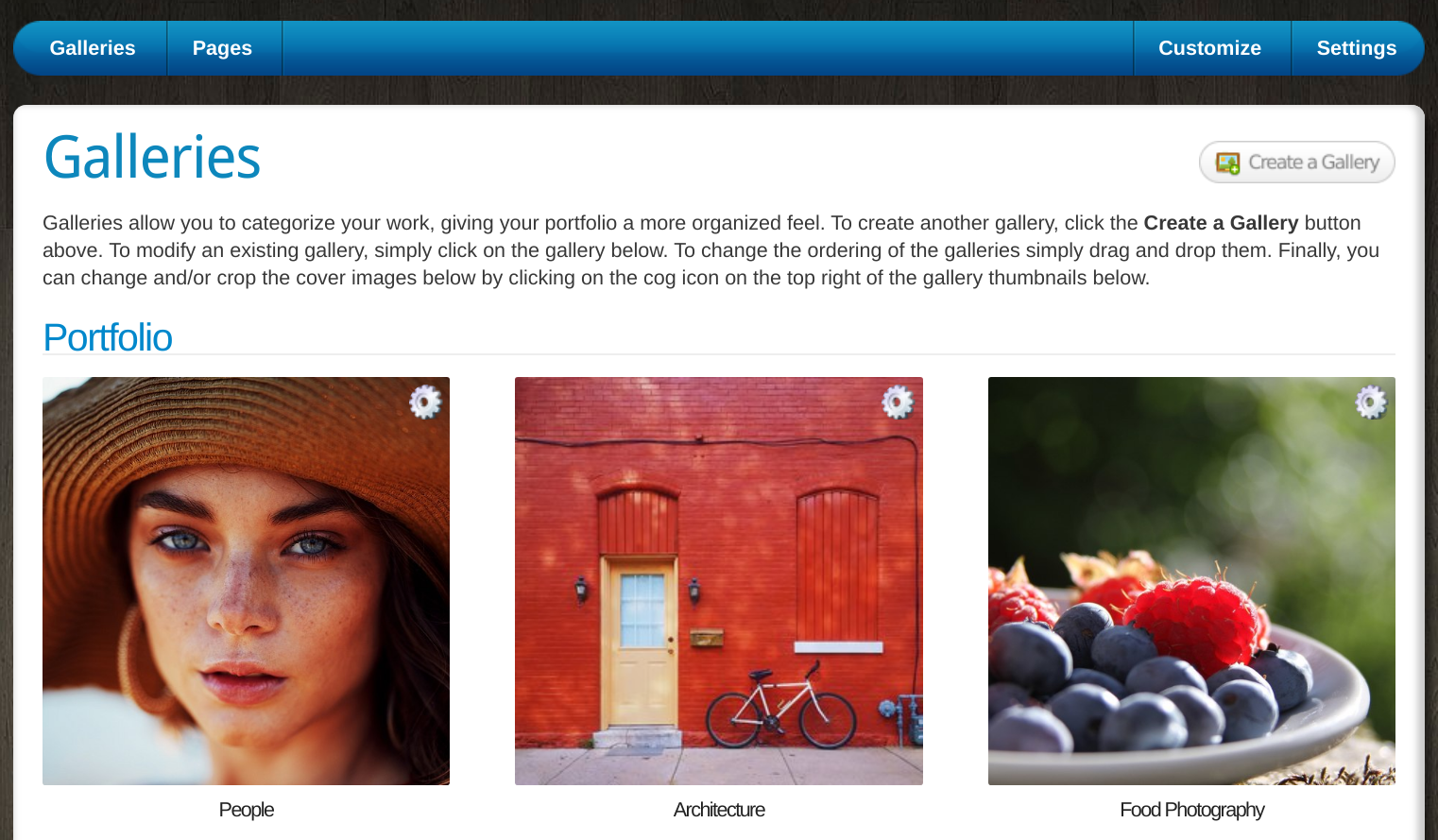
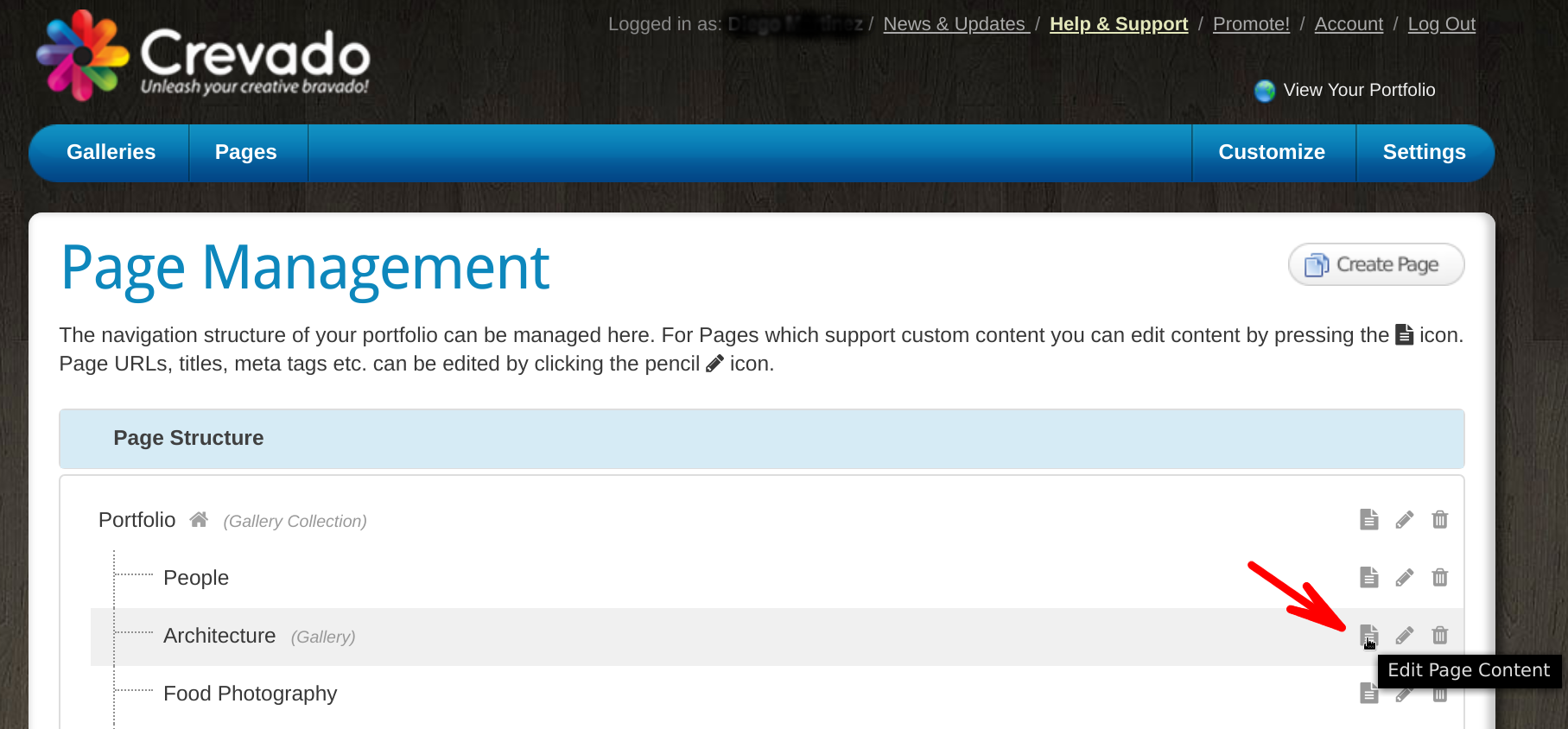
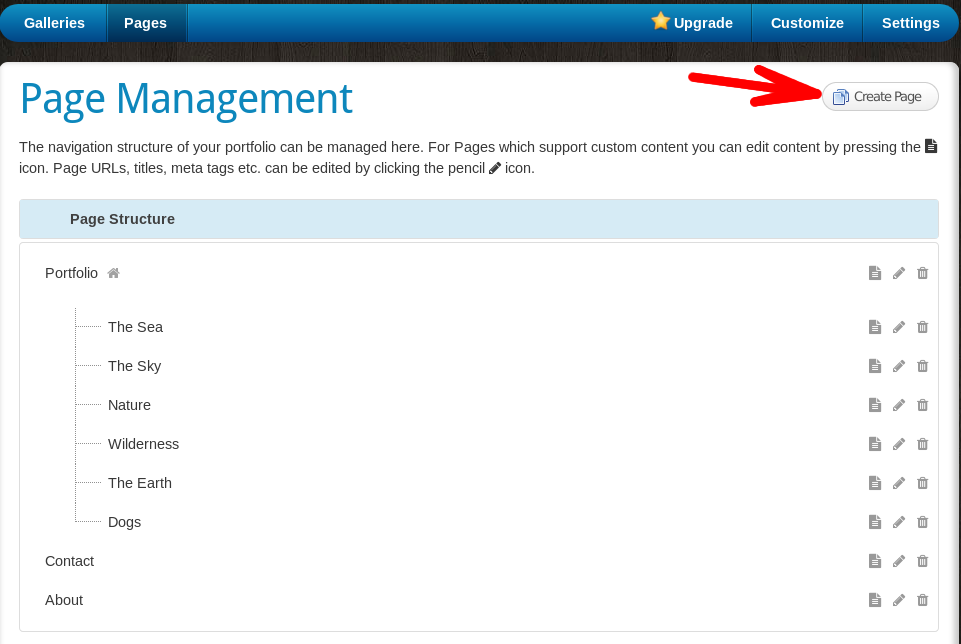
From Crevado Admin, click on the Pages button as shown below:

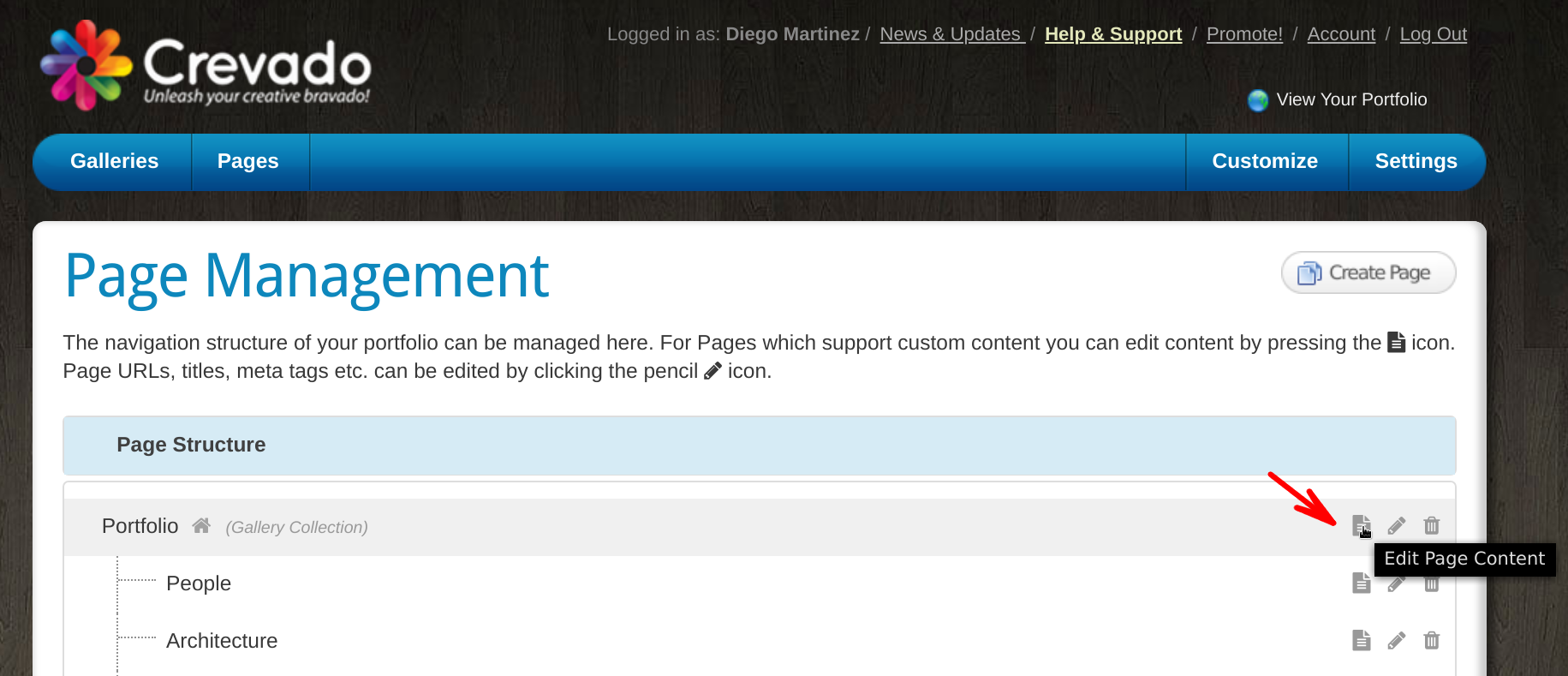
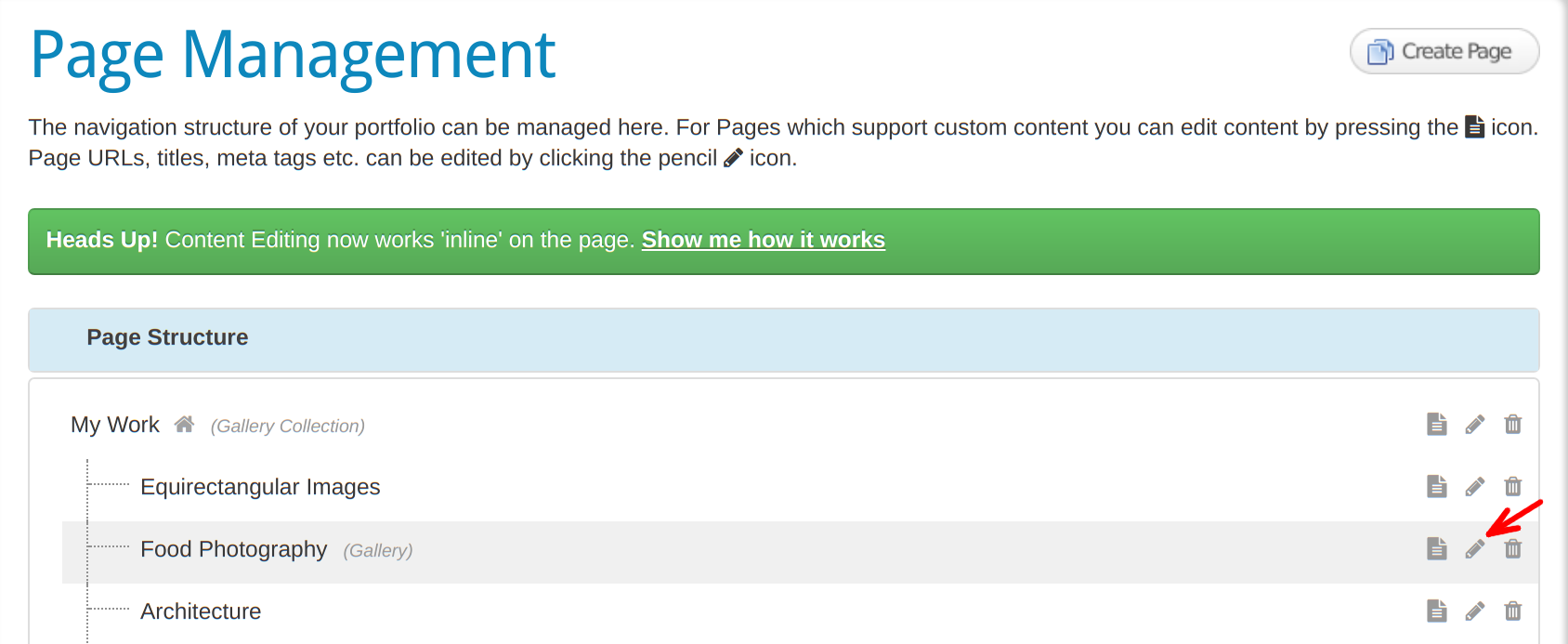
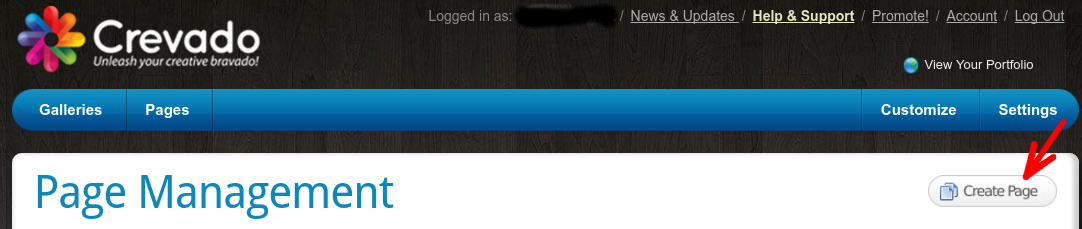
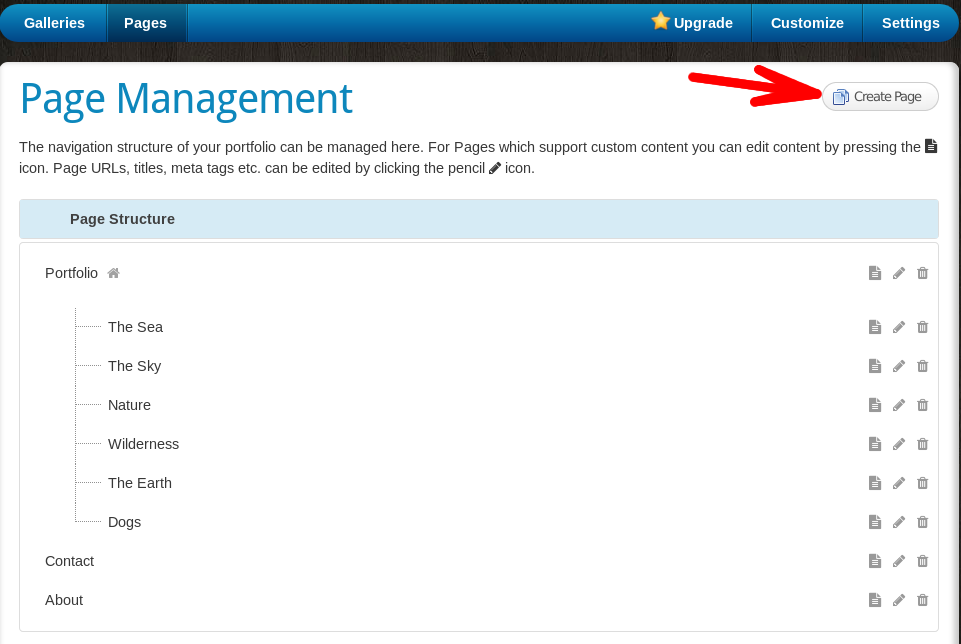
From Pages, locate and click on the Create Page button:

It is located to the right of the screen:

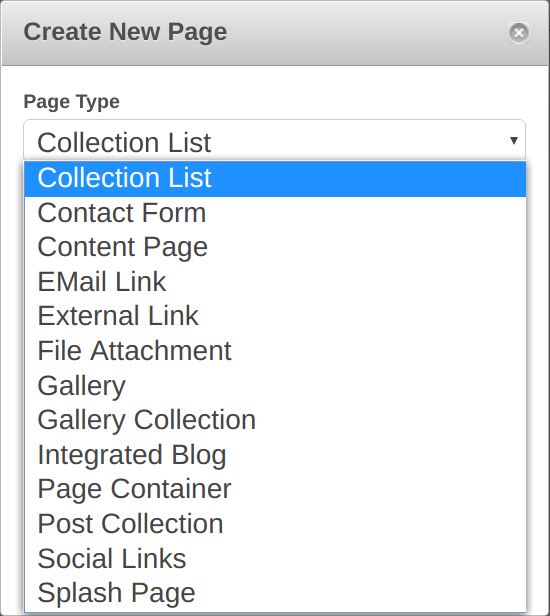
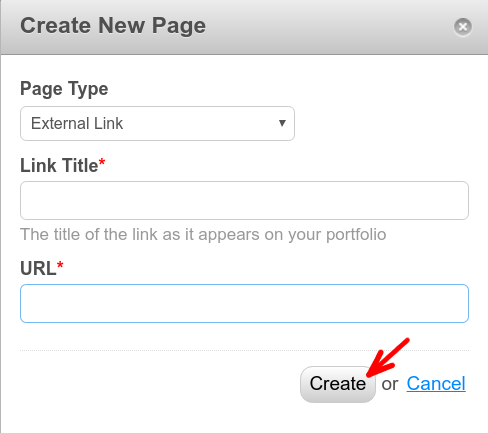
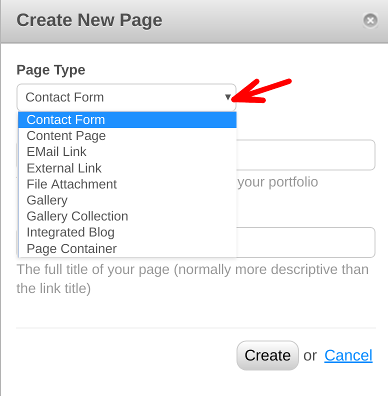
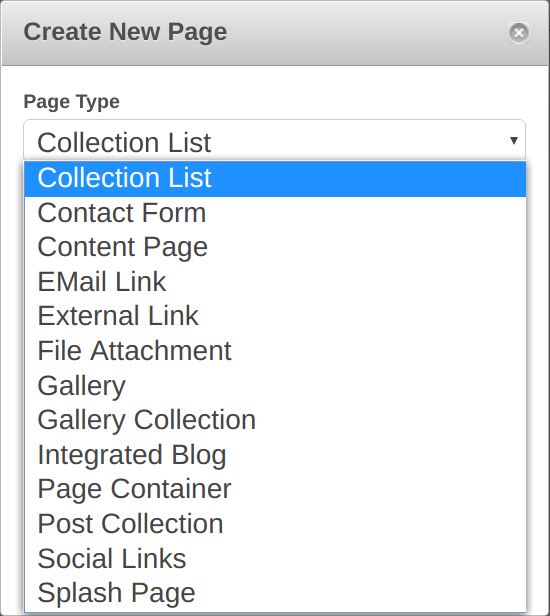
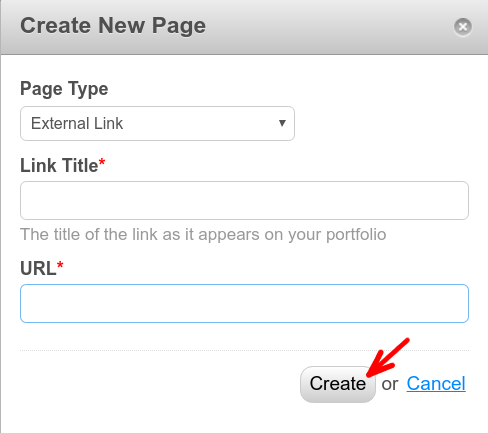
When you click on the Create Page button, a popup will open. This reveals the different page types available.

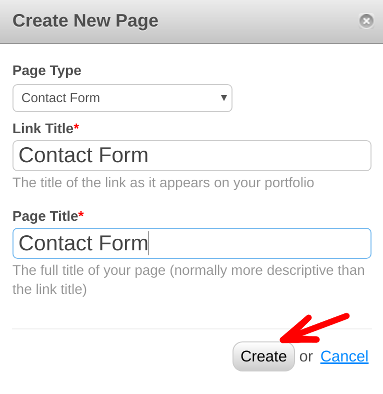
You can select the Page Type you desire from the drop down menu and then click the Create button to create the new page/link.

The new page/link will now appear in the navigation area of your Crevado Online Portfolio.
Page Types Explained
Collection List
A Collection List is used to display a list of Gallery Collections. So, if you have multiple Gallery Collections you may wish to have Collection List homepage where all of your Gallery Collections and the Galleries within them will be listed.
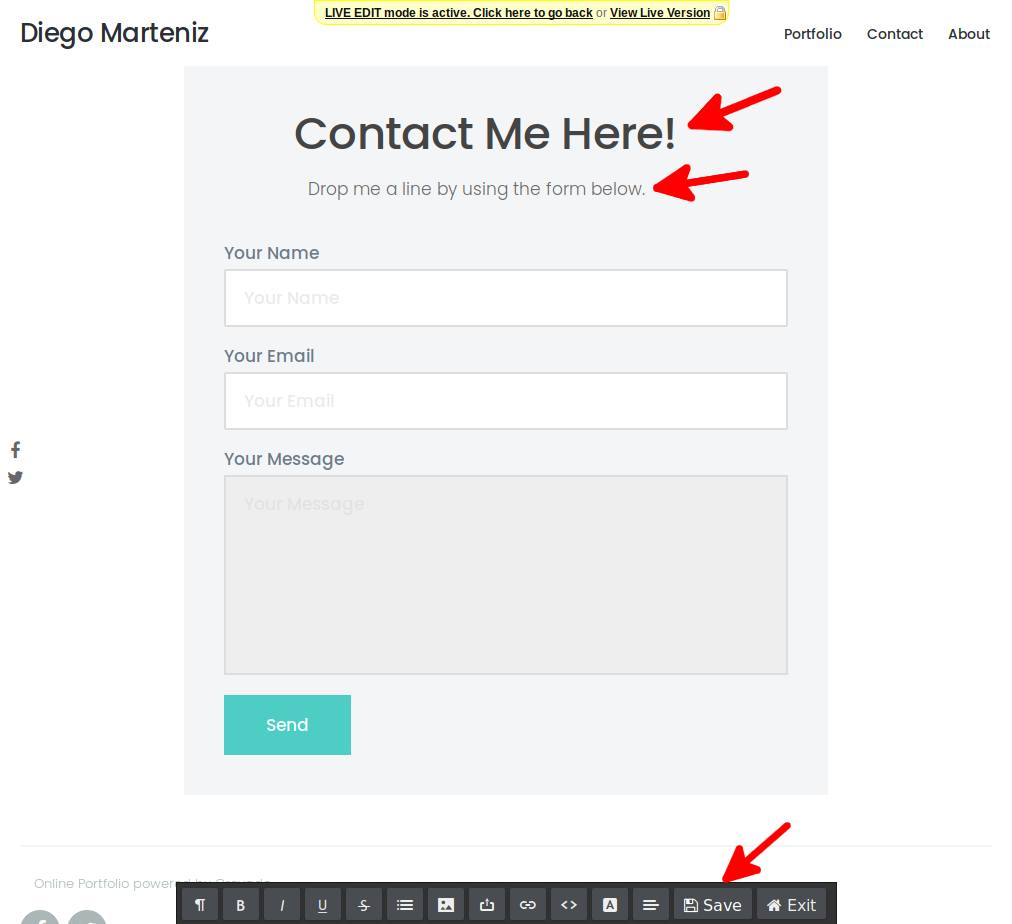
Provides an easy way for visitors to your Online Portfolio to contact you using a 'Contact Form' rather than a email link etc. It is the recommended
way of allowing users to contact you since a contact form has several advantages over email links etc. See creating a contact form on your Crevado Online Portfolio Website for more information.
Content Page
Content pages are used as additional pages which contain your own custom content. For example, exhibition details, news & events, etc. For more information see creating custom content pages on your Online Portfolio Website.
EMail Link
It is a link that opens the users default email client to send an email to the address in the link i.e. a direct email from visitors of your Crevado Portfolio website to you.
External Link
Adding an External link to your Crevado Online Portfolio creates a new link in your Portfolio navigation which in turn is linked to the website/URL of your choice. For more information
please see creating external links on your Online Portfolio Website
File Attachment
Allows you to create top level links on your Portfolio's navigation which point directly to files (e.g. PDF or Word Doc). For more information please see
how to attach PDF or MS Word Documents to your Crevado Portfolio
Gallery
Gallery page types are specially designed for showcasing your work. For more information on creating Galleries please see how do I create a gallery?
Gallery Collection
A gallery collection can hold one or more galleries/projects. This page type can effectively be used to create groups of sub-galleries. For more information please
see can I create Sub-Galleries within my Crevado Online Portfolio Website
Integrated Blog
This page type can be used to integrate a blog from a blogging service e.g. Blogger, or any Atom/RSS compatible blogging software. For more information please
see integrating a Blog on your Crevado Online Portfolio
Page Container
A Page Container is merely a container for Pages. You cannot edit the content of a Page Container, you can only edit the content of the pages within it. The primary purpose of a Page Container is to allow you to have a top level navigation link which has content pages nested within it as submenu options. When you have created at least one Page Container, when creating a Content Page, you will be given an additional option to choose the "parent page" under where the Content Page will be created.
Post Collection
A Post Collection works like a Gallery Collection only instead of displaying Galleries it displays the Content Pages within the collection. When you have created at least one Post Collection, when creating a Content Page, you will be given an additional option to choose the "parent page" under where the Content Page will be created.
Social Links
This page type can be used to place links to your Social Media presences within the main navigation on your Crevado Online Portfolio. For more information please see How do I Promote my Online Portfolio.
Splash Page
This page type acts as an introduction to your Portfolio. Splash pages can contain a slider which can be used to display your work and/or provide introductory links to Galleries on your Portfolio.
For more information on Splash pages, and related configurable options please see Creating a Splash Page for Your Online Portfolio Website.
Something not working? no worries - just contact us!